翻译:王成林(麦克斯韦的麦斯威尔 ) 审校:黄秀美(厚德载物)
这周我无意中在reddit上发现一篇文章,它是关于《公主与青蛙》中Facilier博士的阴影效果的。我受这篇文章启发在虚幻引擎4中尝试使用前向着色来重新创造一个与实时着色相似的效果。OP指出Facilier博士的阴影改变了其被投射到的墙纸。一个细微但是有趣的效果!

开启前向着色后我们可以使用一个不同于UE4默认延迟管线的着色管线,我感兴趣的是LightAttenuation缓冲器。我仍然不太确定Epic新前向着色的准确数值,这是尝试这个新着色管线的一个不错的理由!
结果:

该实现非常简单。我使用了只能在引擎的前向渲染中使用的LightAttenuationTexture来寻找哪些部分受到光的影响。为了使用这个缓冲器你需要用到材料编辑器中的自定义节点并加入以下代码:
returnSquare(Texture2DSampleLevel(LightAttenuationTexture,LightAttenuationTextureSampler, UV, 0));
“UV”是一个输入参数(所以记得将它添加到自定义节点的参数列表中),我们要为其接入ScreenAlignedUVs节点的输出。
对于那些感兴趣的人,我是在引擎的着色器文件夹中的…/4.14/Engine/Shaders/Common.usf 文件中找到这段代码的,它包含在GetPerPixelLightAttenuation(float2 UV)函数中。
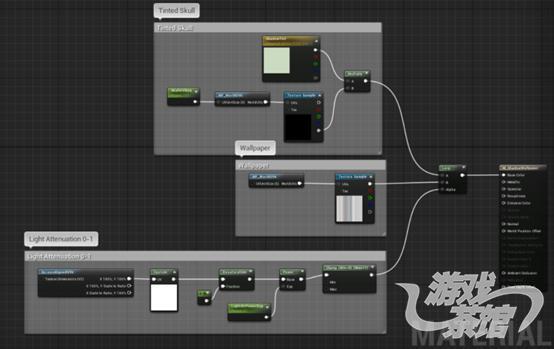
以下是GIF中用到的材料的原始样本:

没有太多的东西,只需基于该像素在屏幕空间中的光照衰减数值混合墙纸和头骨的图案即可。纹理取样器使用的是我在之前发布的WorldUV材料函数。
使用双色调代替纹理显示该效果:

LightAttenuationTexture也许不能完美地提供细节光照信息,但是用于重现这个简单的效果足够了。被烘焙的光照需要对光照贴图数据进行取样(因为光照衰减只能从动态光照获得),但是对于我这个特定的阴影墙纸例子来讲已经足够好了。
以后我还想写更多关于我做过的前向渲染实验(例如Borderlands 3对于材料级别使用的以交叉线画出阴影的新方法也许需要一些前向着色的技巧。早前这周我在推特上发布了我的第一个结果)但是现在周末结束了,应该回到真正的游戏开发上了。
祝周末愉快!





